如何画好卡通人物动态与动作
没有动作的卡通会是怎样的呢?卡通是什么,不是在讲一个故事吗?你或许已经看过关于人体美学的研究,通过真实人体作为绘画的参考。当我们设定一个动作时,以实体作为参照可以让我们充分了解生理构架和肌肉会如何反应。但是动作背后的情感表达却不是很明显。它充其量只是生活的再现。在卡通绘画中表现动作和人物行为的方式与现实生活有很大的不同。因此,你除了需要具备构建人物的基本知识,掌握一些增加人物的鲜活性的方法也是很有必要的。这就是我们要在教程中所要讨论的内容。
你需要掌握的东西
在特定的环境中要体现人物的性格,艺术家需要画出相应的动作。任何为人物设定的场景都应该让观者了解人物动作背后的意图。人物的动机、感觉、技能(或缺乏)以及个性,即使没有对话,这些东西都应该在绘画中体现出来。绘制超现实电影的优点在于:我们可以玩弄肢体动作并能将情感夸张化。你不需要演员、工作室、或高额的成本,你只需要纸和笔,把你的想象力发挥到极限就好!
为了使卡通作品得到上述的结果,要完成这两个目标:
1 简洁性
2 协调性
我们会逐一了解在绘画场景制作中,它们是如何得到体现的。
1 动作线
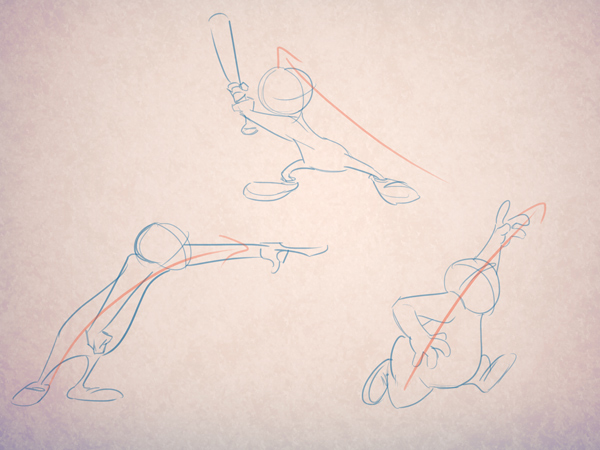
“动作线”是一条想象出来的线,它以一条简洁而又紧凑的线条来体现人物的肢体动作。尝试用这种线来达到理想的绘画目标是一个非常好的技巧,这种方法可以增强画面的戏剧性。记得下次也使用这种方法来画人物动作吧。
动作线必须连贯流畅,这样我们才能清楚地理解每个动作背后的真正意图。
注意观察:当你设计动作时如果使用了复杂的动作线,看上去会有点奇怪。
举一个误用动作线的例子——动作线与理想中的人物动作背道而驰。
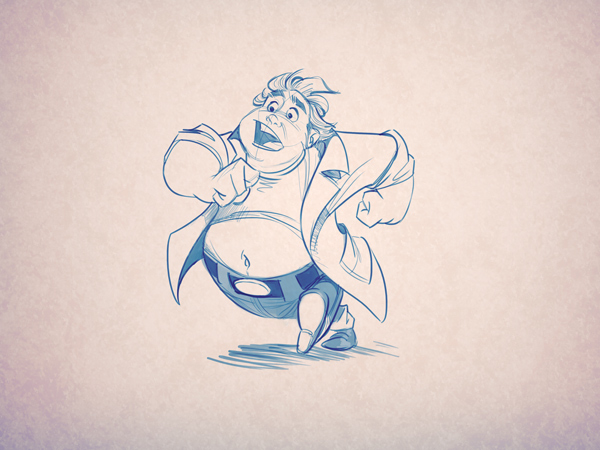
我们看一个完美体现简洁性和协调性的卡通例子——动作线给了艺术家们加强场景感染力的机会。你甚至可以在确定人物比例之前就使用这个技巧,我保证最后出来的动作效果会让人非常满意。
为了帮助我们理解这些给予卡通画生命力的技术方法,我们必须要知道它们是基于什么样的原则而产生的。
2 12种关于动画的基本原则
1981年,两位著名的迪士尼动画师(Frank Thomas和Ollie Johnston)写了一本叫《生命的幻想》的书。书中介绍了“12种关于动画的基本原则”,这些原则是迪士尼为生产出更多写实的动画而一直采用的方法(自1930年起)。虽然这些理念是用于制作传统动画的,但如今它们依然经久不衰——即使是将它们运用于数字(动画)项目。
这些基本理念有:
1 压扁和拉伸
2 预备动作
3 聚焦点
4 连续动作和关键帧动作
5 顺推和叠加动作
6 慢进和慢出
7 动作弧线
8 次要动作
9 节奏
10 夸张法
11 扎实的绘画功底
12 张力
当然,我谈论的重点不在于用这些条条框框来颠覆你的思维,下面,我会挑出几个重点项来讲一下,看看他们是如何帮那些“无聊”的设计润色的。
压扁和拉伸
这个原则是重中之重,当我们尝试给人物画一些动作时,这个技巧应当考虑其中。这个理念实际上就是将运动中的人物或物体的比例进行拉伸和压扁。通过运用此项技术,可使运动过程体现出质量和弹性。比如下面这个实例:
将弹球的物理现象标出:当球体下落时,它的速度随之增加、形状被拉伸;当落地时,球体便向纵向扩展(包括质量或引力作用)。
上面的例子完美地给我们展示了这个技巧。你可能在现实生活中不会看到那样的弹球,但是在卡通世界里它却卓有成效。
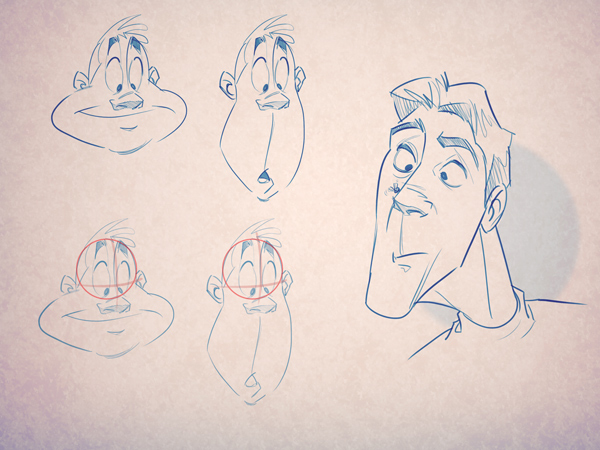
这项技术被用于面部表情的示例:请留意骨骼是怎样保持不变而下巴却进行了拉伸。
应用同样的技巧到动画场景。在上面的例子中你可以轻易看出动画人物在搬一个很重的东西。要留意到他整个身躯的下半部分被压得死死的而上半部分则有所拉伸。
很酷,是吗?这个技巧可以帮我们进入下一个话题。
夸张法
不需多说,这是一条不言自明的准则。在卡通里,夸张的肢体表达可以为绘画增加戏剧性和张力,这已成为一条指导性的原则。这种景象往往发生在我们到受惊吓或感到害怕的时候——我们的身体会出现意外反应。相同景象也会出现在卡通绘制中,只不过更加强烈!
大家可以注意到人物的眼睛已经“喷了”出来,并且身体已经石化了。这是对现实生活中的情况进行夸张描绘的一种手法。
根据迪斯尼的规则,这个技巧应该忠实于生活,但必须以一个极端的形式表现出来。可以对角色的物理特性或现场的某个元素进行夸大处理,然而你要记住的是:当你采用这个技巧时,保持住一个良好的“动画感”显得尤为重要 ,这样就不会让观众对夸大的形象感到困惑。
夸张法:请注意引导人物运动的那些线条。他们能够瞬间放大人物举重的动作强度。
预备动作
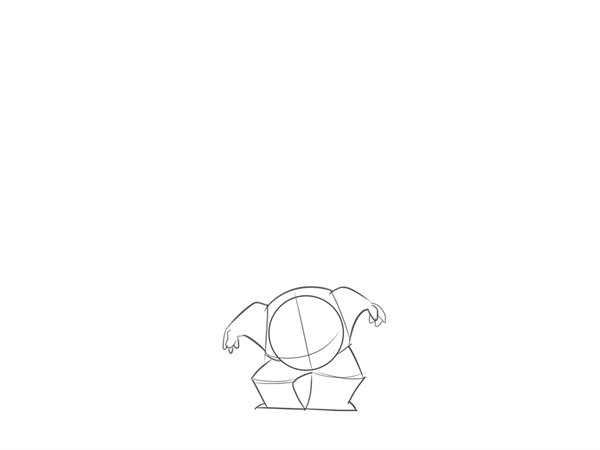
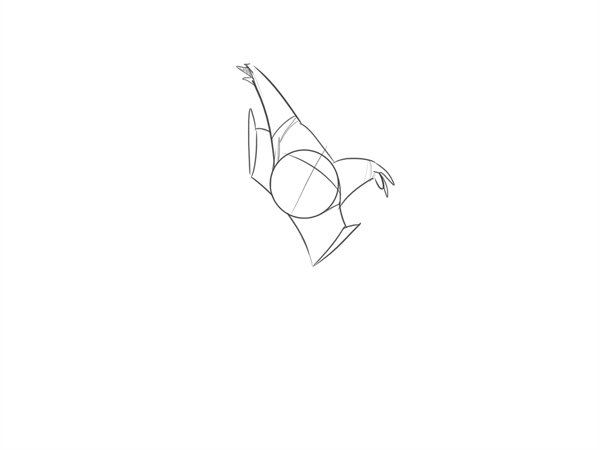
预备动作是一种让观者为即将要发生的动作而准备的技巧。它可以当作是人物或物体运动前的准备,营造出预期值并将其推向高潮。
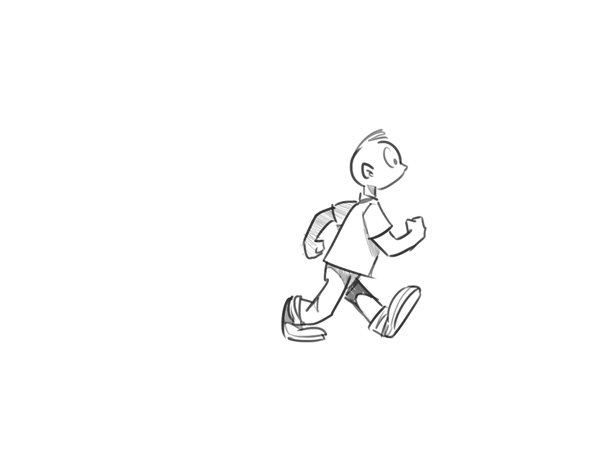
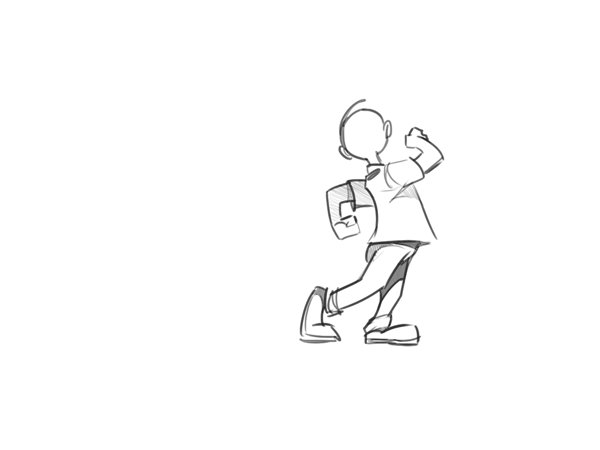
以上这个例子很典型:画面中的人物准备“跑了”!
从理论上讲,预备动作是由一个针对某个方向的及时动作构成的,而又被对立方向施以动力。在卡通动画中,大多数时候它表示的是动作本身的预备动作,随后由一个复位过程填补动作序列。
注意,我们可以在上面的动画中得出期望的动作:最开始由一个简短的预备动作触发了此次行动。然后身体渐渐进入复位过程,直到恢复到一个适宜的位置。
预备动作经常被用在动画创作中,用于创建期望效果——动或静。作为练习,可以试着找找其它可以当作这项技巧的例子吧。
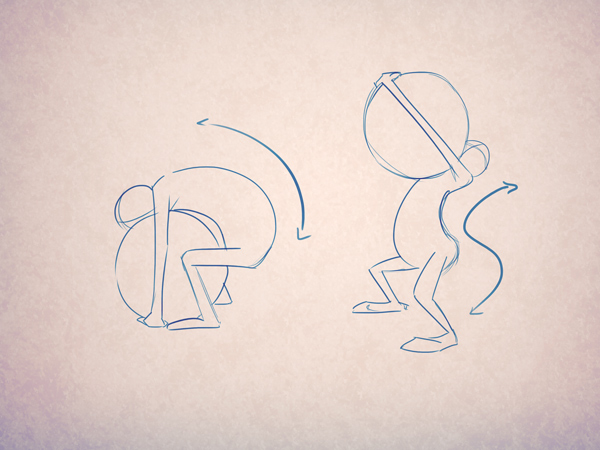
预备动作的效果与强调动作的发生
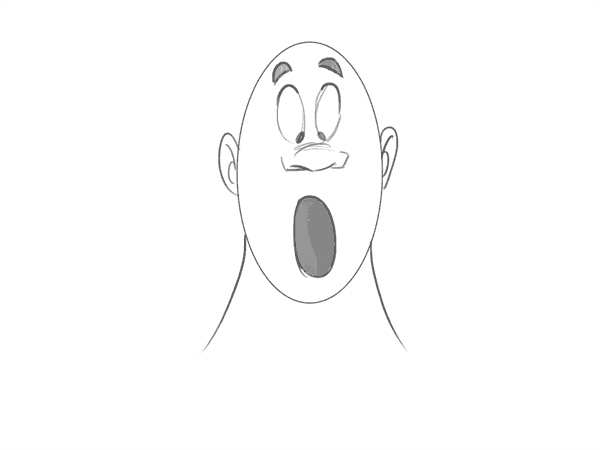
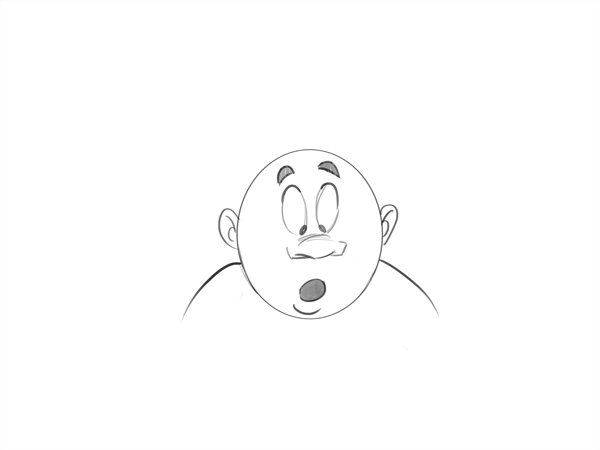
在动画里,我们将预备动作的效果置于强调动作发生之前——用于加强“惊讶”的表情。以下就是这种模式:
1 一个角色看到令人吃惊的东西;
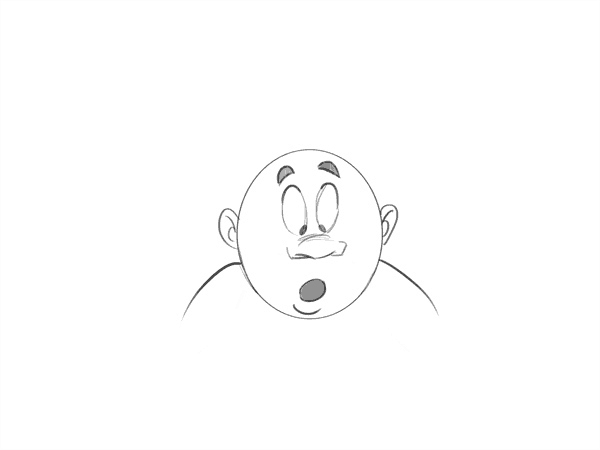
2 预备动作发生了(头迅速降低);
3 “强调动作”发生了,头往上抬;
4 角色平静下来。
我们一起来看看具体的步骤:
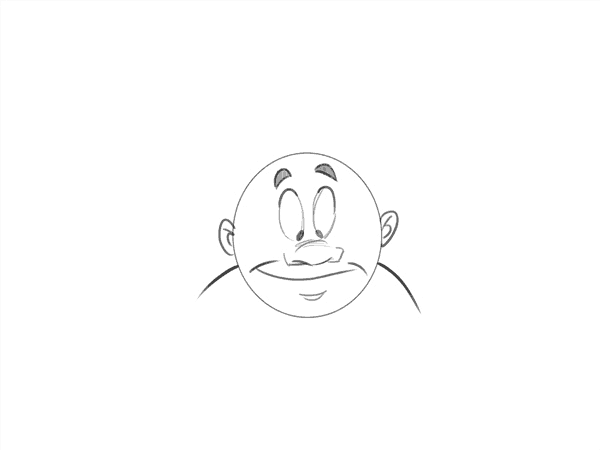
步骤 1
首先,以一个高兴或自然的面部表情为出发点:
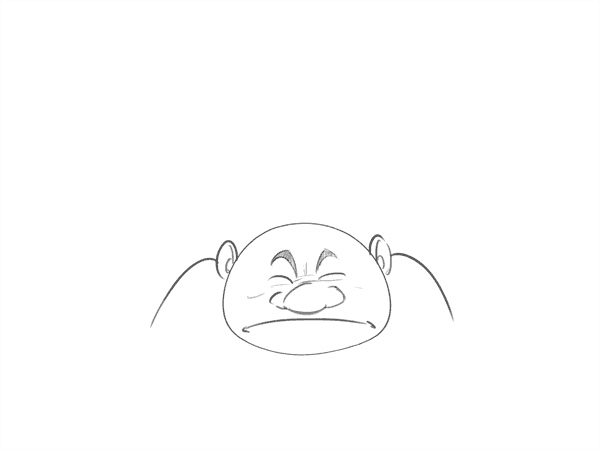
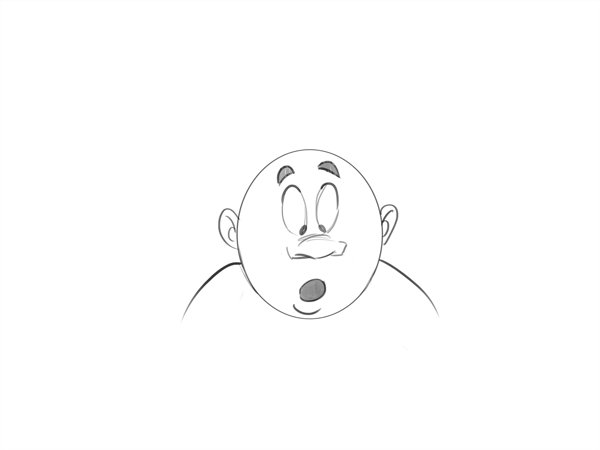
步骤 2
角色看到了令人吃惊的东西,进入预备动作——把头降低并紧闭双眼。这个动作强调了他看到了一些难以置信的东西!
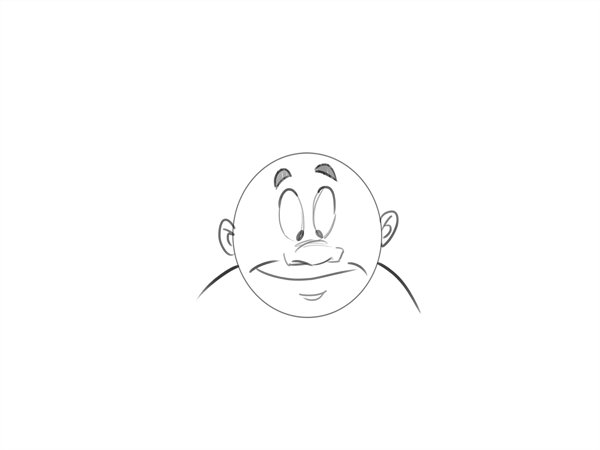
步骤3
接下来是惊讶的反应,随之抬起了头。
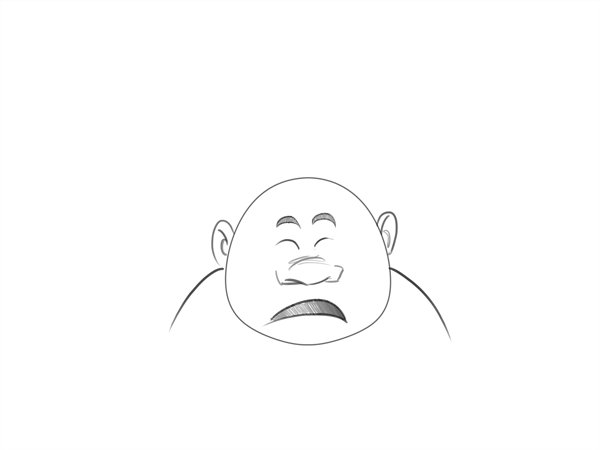
步骤4
角色平静下来,进入复位进程。
在这个过程中,动画师运用场景的节奏,包括附加的笔触来进行平滑过渡。
我们可以看到“压扁和拉伸”这个技巧给现实中的动作赋予了灵活性和冲击力。在现实生活中,我们的头脑上唯一灵活的部位就是下巴,不断做着开合的动作。但在卡通中,无论什么都可以被拉伸——甚至是整个头!
稍后,我们来谈一谈“节奏”。
慢进与慢出
当然,当我们准备一个突然的动作或执行任何需要努力的行动,我们的身体需要一小部分的时间来集中精力去完成这个动作。其结果是一个突然的加速动作(或恒定的动作,根据运动来定),随后减速,直到它返回到正常状态。当时间间隔或帧幅的数量不断变化时,它就成为了一种对现实生活夸张转移的手法,这便成为了角色动画变得可信的原因之一。
在动画中,为了强调一个特定的动作,我们会在动作的最开始和结束加入更多的帧数,这便是所谓的“慢进慢出”。这个原则运用很广泛,比如当我们想把人物在两个极端动作之间移动时——如跳离地面的动作。
提示:如果你是一名网页设计师,想要用“平滑过渡”功能(Transitions)来实现网页动画,你可能会用到CSS3中的“节奏”属性(Timing)。除其他参数外,该功能运用诸如“渐近”(Ease-in)和“渐出”(Ease-out)的数值来描述动画的贝赛尔曲线。同样地,如果你想用After Effects来做视频,你可能已经注意到在关键帧助理栏中的“柔缓曲线”(Easy Ease)、“淡入”(Ease In)和“淡出”(Ease Out)选项。在这两种情况下,如果你用过其中之一(或两者都有),这便意味着你已经将这个理论用到项目中了!
张力
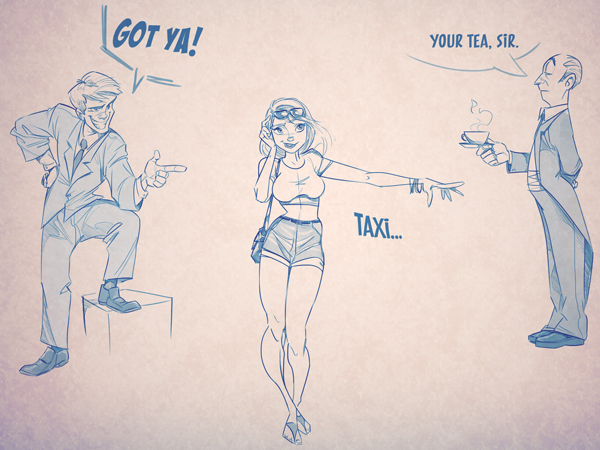
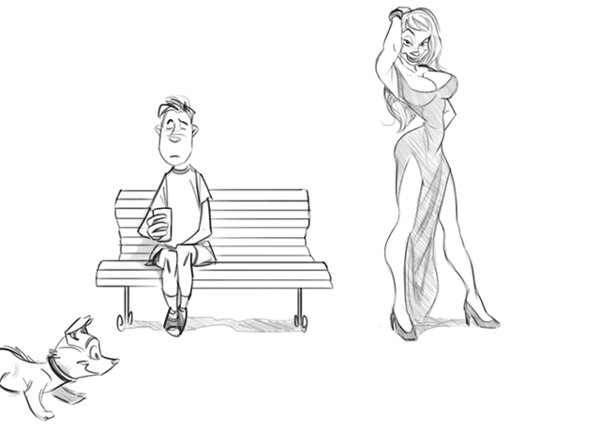
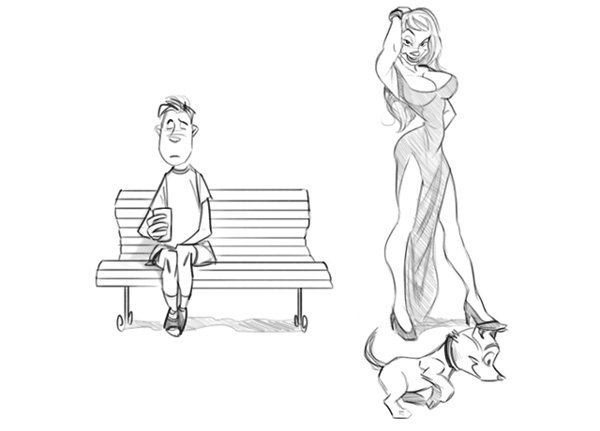
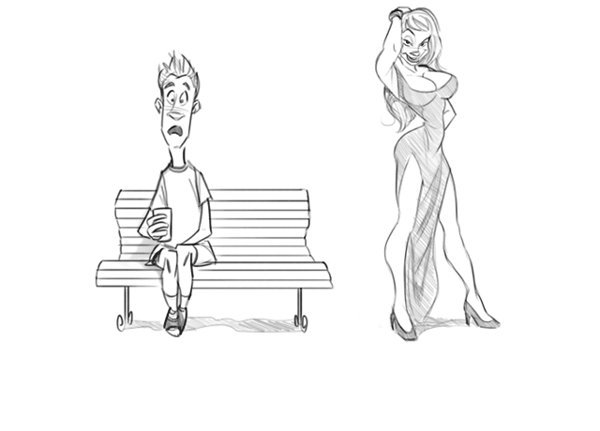
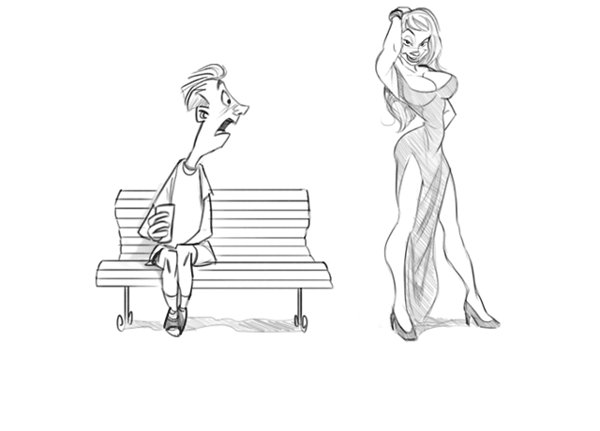
这个张力可以理解为艺术家为动画人物所创造的人格魅力和个性。无论是好人还是坏人,英雄或是恶棍,男人或是女人,最重要的是能让观众识别出他们的身份。身体特征也决定了人物的行为和个性。因此,动画人物做出的任何行动或表现出的态度,我们应该认作是他们的身体、社会和文化的特性,这样遇到相同的东西时,这些特性就会再现。
上图中,例图清晰地描绘出每个人物的个性特点。通过微妙的细节我们可以得出这样一些确定的特征:上图女人的身形、长脸管家以及他那挺立而优雅的姿势。重要的是要了解每个人物的自然属性,通过这些属性你可以把动画场景描绘的更鲜活明快。
为了使观者读懂画面,应该研究一下每个角色特定的行为动作。他们是要扮演一个时尚女郎吗?还是一个小偷?亦或是骗子?管家?侍者?还是设计师?区分它们特征的是什么?他们穿什么样的衣服呢?我们应该经常观察现实生活中的人物具有哪些特征,并利用观察到的给创作润色。
我们来快速浏览一下剩下的几个原则,这样我们就能理解他们的意思了:
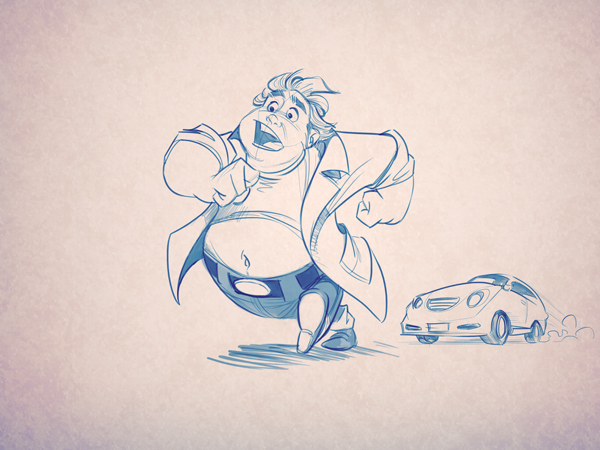
聚焦点
聚焦点是用来指引你的观众发现在可能涉及到的几个剧情或客体的场景中什么才是最重要的东西。基本上,它是为了将焦点定在主体上,避免无效的信息。这一理念也被广泛地应用于漫画中。可以通过颜色、灯光和相机的角度来强调最重要的细节。
我通过增加一辆车到场景中来加强(紧张的)氛围。现在我们有了相应的环境,一切都开始合乎逻辑了!
连续动作与关键帧动作
“连续动作”是指从开始到结束,一帧一帧地绘制动作。“关键帧动作”仅指关键动画的设计,该关键帧将在以后的时间间隔中填充。有趣的是,第一种技术仅用于二维动画。但“关键帧动作”的技术还广泛的用于电影和3D动画的情节串联板中。
顺推和叠加动作
“顺推”就是在某个运动中人物的某些部位连续的反应。过程是怎样的呢?比如说,当人物突然停止运动时,其他部位会(因惯性)继续运动。“叠加动作”就是人物的某些部位以不同的速率做运动,比如当身躯、肢体或者头发较之头部进行着不同时间段的运动。两者的运动,极大地提高了动画的写实程度。
可以看到在动作的牵引下,头发和衣服以不同的速率在运动。
动作弧线
动画人物或物体所做的运动都要遵循一条定流的路径,我们称之为“动作弧线”。试想交响乐团指挥不断重复的动作、滑冰者微妙的运动或者奥运会中运动员起跳时的弧线。所有的这些运动都必须遵循一条流畅的弧线,这样才能使他们放置在正确的位置上。如果人物或物体脱离自然运动轨迹,不用说什么,它会让你的动画看起来别扭而没有规则。
次要动作
为了强调你想传达的信息,这个技巧被用来增加主体的次要动作。试想一个漫不经心走在街上的人,在其周围添上一个驶过的车辆可以强调场面的危险性。或在你脑海中建立一个人物走钢索时为了保持平衡而摇摆的动作。这些都是次要动作的例子,它们可以带给主体更多扩充和强化效果。
节奏
“节奏”指的是大量的绘制形成了一个特定的动作。比如:一个以缓慢或吃力移动的人物或物体,通常是一个庞大的东西。所以节奏缓慢的物体就意味着你要画更多帧才能还原真实场景。对于快节奏的事物,需要画的帧就会少一些。
“节奏”对于动画制作特别重要,它被广泛用于描摹人物和他的动作。
扎实的绘画功底
“扎实的绘画功底”需要你在纸上描绘出精确的草图。不论是体积还是质量上都要能被易识别和认可。然后要注意的是,这并不意味在你作品中需要很多真实的细节,而是需要你能在作品中体现出绘画的最基本的规则。绘画功底扎实的艺术家能够在他的作品中体现出三维视觉,即使是在2D图层中创作。这才是生活的真实错觉。
卡通的许多风格需要忠实于完美地再现真实的服装、工艺品、或历史中某一时期观赏者的场景、地点甚至是曝光更多细节。因此,绘画的理论知识和实践经验以及对人体解剖学的系统学习还是不可或缺的。
在Tuts+有很多不同的作者写的文章和教程能帮助你深入到这些基础层面。这样就能够让你漫步于许多不同的绘画风格,成为一个真正的艺术家。
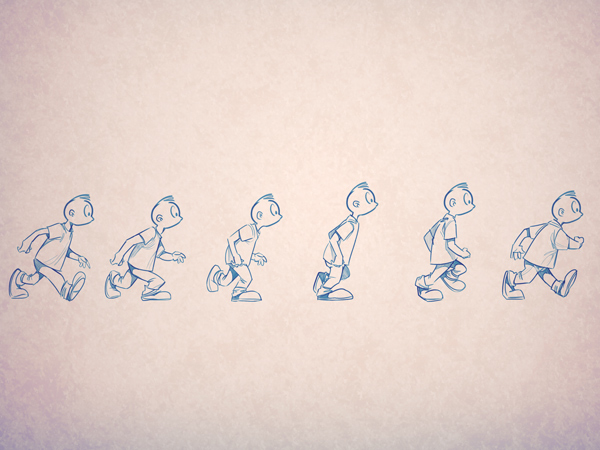
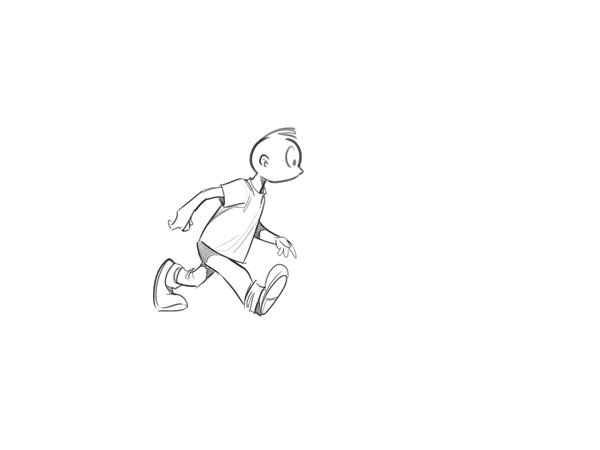
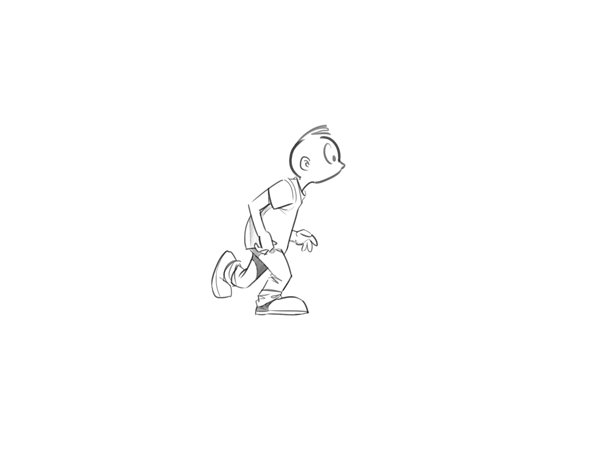
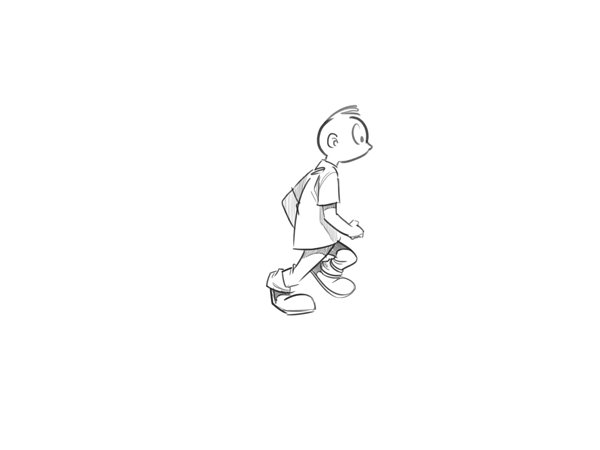
3 连续动作和步调循环
据华南兄弟的动画师Ken Harris所说:“步行是首先要学习的东西。”在卡通制作中,学习如何让人物行走得很自然是最难的一个部分,因为要根据体积、质量、环境和场景紧凑度的变化来进行绘制。
有趣的一点是行走的动作无非就是学会怎样支持自己。换句话说,就是我们努力不让头着地!试想一个正学习如何站立的宝宝……这个过程称为“捉步”。
我们人类在自信地行走时,是不会有停顿的。实际上我们几乎没有太高双脚。我们的脚步受到一定的控制并保持极小化,唯一的目的就是使我们的身体向前行。
好了,在卡通动画里,所有东西的运作都有细微的不同。你可以用行走的人物讲述完一段故事。因此,我们得将夸张法和节奏运用到其中以便得到更有趣的效果。
接下来我们来分析一下几个简单的例子:
举个简单的例子:在整个行走的循环动作过程中,我们会发现其实身体会有一个轻微上扬的动作。
我们在上图中可以注意到,双臂和双腿总是在进行交叉运动,并且在身体轻微上扬的同时,其中一条腿是直立的状态。
好了,那接下来我们对留白的部分填充绘画,然后用本次学到的绘画技法完成一整个动作循环的练习:
走路与跑步在表现手法上的差异
正如我之前说过的,在卡通中(包括在现实生活中)有很多种方法可以用来表现“行走”这个动作,然而这些方法也可以成为用于表达卡通人物不同情感和想法的表情包。接下来我将介绍几个简单的例子来表现这些感受:
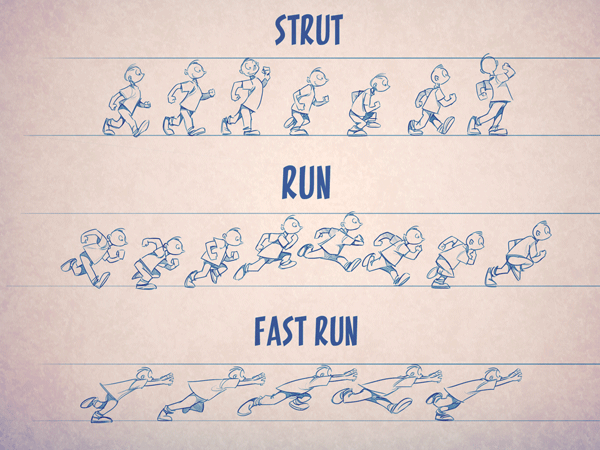
来一组经典的动态示范:你们看上图中三种不同运动方式的变化中,都是基于Preston Blair所著的《动态漫画》一书激发画出来的。我敢肯定在你看过的各种卡通里,这三种动作你已经烂熟于心了。
举个例子:在这种昂首阔步的步调中,身体始终会保持忽上忽下的动作状态。
四足动物走路之间的不同
四足动物的绘制显得更复杂,因为你需要移动前爪和后爪,并且步调是不一致的(这要取决于不同节奏中运动的复杂性)。这种灵活的运动使得工作的难度加大,但却可以学到真实生活中的情形。
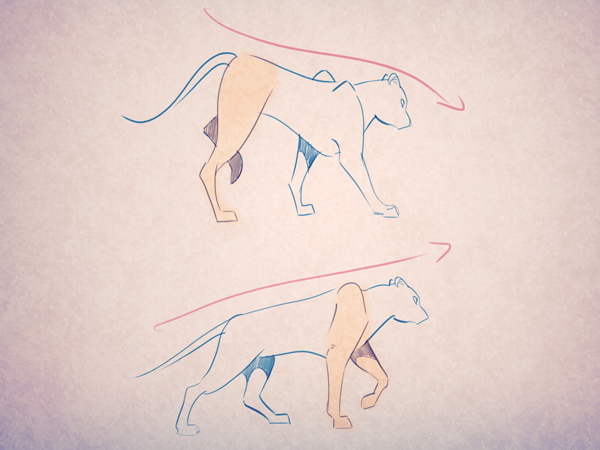
卡通中动物的行走过程其实就是现实中的简化版。肌肉和关节不同的动作要取决于运动的过渡方式:
看上面的例子中,“走过”这个动作在前爪和后爪上的表现:当后腿要转换时头部就会轻微和胸脯平行。前腿作出相反动作。
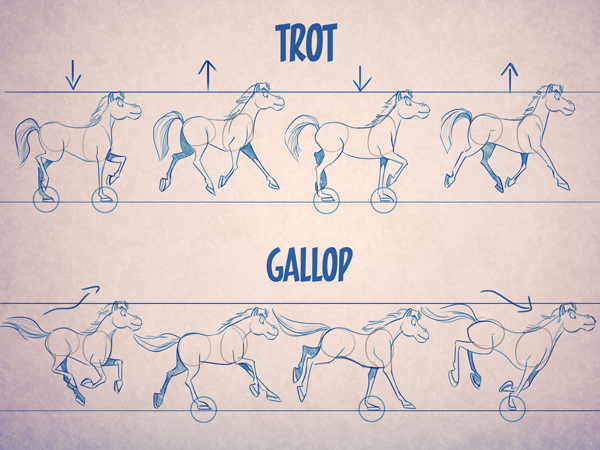
在卡通风格中,也有遵循其他节奏的步调。看看下面两种例子:
作为练习,试着找出上面运动的动作线。这个骏马飞驰的动作也运用到了压扁和拉伸技法。
这是一个动物飞奔的例子。前腿引导身体前行,给予了必要的动力。
现实中行走或者奔跑的循环周期取决于不同的因素,比如体重、身高、意图……但最重要的是要会利用现实做参照进行运动观察。
关于行走/奔跑的循环周期这个课题,值得一番单独介绍。其他的动物诸如马,它在生理结构上有一些细微的不同,以至于在行走的时候前腿表现得有点不同。
中的“有蹄动物”部分获取更多细节。为了深入了解马的运动方式,可以看看由Monika Zagrobelna写的精彩教程。
综合运用
最后,放一张动态图,其中用到了刚才所讲到的一些技法。压扁和拉伸、预备动作、聚焦点、节奏、动作叠加、夸张法、动作弧线……你能识别出来吗?
小结
身处21世纪,传统动画的地位一直饱受争议,但无论如何,依然还有动画公司如皮克斯和梦工厂,他们至今还是会用得到上述技法的90%。使得绘画变得生机盎然,不论是海报、连环画亦或是卡通——都是极好的。使一个孩子相信会说话并表现得像人类一样的动物其实是件很了不起的事情,换言之,如果你能用画笔、用绘画激发观众情绪,此时此刻的你成就感则不言而喻。
当今,计算机技术依然在拓展、完成着15年前都想不到的任务。动态捕捉技术以及其他的软件能够让创作者将创作更加贴近现实。但是,在还原现实的时候卡通的魔力将何去何从?呵呵,不同意这个观点的人得向你们说声抱歉了,但是一百多年前就诞生的传统动画产业观念依然规定了一些原则——并将长期存在。
谢谢陪伴我探索此次旅程的人!不断练习,金石可镂!
本期翻译:超飛 、楼兰舞踏鞭、任拽拽、斯文败类、谢尔鱼、阿泽、kinyip 、月影苍狼、Aria、Ckz、樱RR、MC、Seagra
校对:Seagra、语文
设计: G
原文地址:http://design.tutsplus.com.zcool.cn.zcool.cn/tutorials/cartoon-fundamentals-how-to-create-movement-and-action–vector-19904
————————————————————————————————————————————————
我们是DATS翻译小组,我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~ 欢迎到主页关注我们。
暖雀网 » 文章或作品为作者独立观点不代表暖雀网立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。本文之内容为用户主动投稿和用户分享产生,如发现内容涉嫌抄袭侵权,请联系在线客服举报,一经查实,本站将立刻删除。本站转载之内容为资源共享、学习交流之目的,请勿使用于商业用途。